HERBÍVOROS
Ciervo rojo
su nombre científico es "cervus elaphus"este ciervo es una especie mamífera con una gestación de 230-240 días, en la cual solamente llegan a tener una cría.
Llegan a vivir 18 años en vida silvestre y hasta 27 en cautiverio, se alimentan principalmente de pasto y hierbas tiernas, habitan en las praderas y planicies con poca vegetación.
Esta especie se encuentra estable hasta el momento.
Wapin
su nombre científico es "cervus canadensis",esta especie es mamifera con una gestacion de 250 días y llegan a tener unicamente una cria.
los wapin tienen una duracion de vida de 18 años en vida silvestre y 25 en cautiverio, su alimentacion se basa en broyes,hojas,tallos tiernos y bayas, habitan los bosque templados, humedos y valles intermontañosos. Esta especie esta en peligro de extincion.
Yak
su nombre cientifico es "bos mutus" el yak es una especie mamifera con una gestacion de 258-270 dias en la cual solo nace una cria.
En vida silvestre duran hasta 18 años y 25 en cautiverio se alimentan de pastos, hierbas, musgos y liquenses.(ingieren hielo o agua como fuente de agua)habitan estepas y praderas intermontañosas. El yak es una especie que se encuentra amenazada.
Borrego aoudad
su nombre cientifico es "ammotragus lervia"esta especie es mamifera con una gestacion de 160 dias con una sola cria y muy rara vez dos.Llegan a vivir hasta 20 años sea en cautiverio o en libertad, su alimentacion se basa en liquenes, hierbas, arbustos y ramas de acacia, habitan las zonas rocosas del sahara y el magreb. Esta especie se encuentra amenazada.
Venado cola blanca
su nombre cientifico es "odocoileus virginanus" es un mamifero con una gestacion de 210 dias en la que llegan a tener de 1-2 crias, se alimentan de hojas,frutos,brotes,setas y semillas,habitan los bosques y valles intermontañosos de clima frio y bosques semitropicales. Se encuentra en peligro de extincion.
Antilope Dik-Dik
su nombre cientifico es "madoqua kirki" son una especie de mamiferos con una gestacion de 170 dias, llegan a vivir ocho años en vida silvestre y hasta 10 en cautiverio, su alimentacion esta basada en pasto y hojas, habita en las sabanas y las zonas de matorrales. Esta especie se encuentra amenazada.
Guanaco
su nombre cientifico es"lama guanicoe", es una especie mamifera que pertenece a la familia de los camelidae, su periodo de gestacion es de 330 dias y solo llegan a tener una cria, viven 20 años aproximadamente.Su alimentacion se basa en hierbas,pastos y hojas tiernas de arbusto, habita en los montes y maontañas con pastizal de altura, esta especie se encuentra estable.
Gamo fallow
o "dama dama", son animales mamiferos que tienen una gestacion de 225-230 dias donde nace una sola cria, viven 18 años en vida silvestre y hasta 33 en cautiverio,se alimentan basicamente de hierbas,pastos,ramas tiernas y hojas de arboles, habitan bosques y praderas montañosas, esta especie se encuentra estable hasta el momento.
Bufalo cafre
o cientificamente"sincerus caffer caffer", es una especie mamifera con una gestacion de 330-340 dias donde solo nace 1 cria, llegan a vivir 20 años en vida silvestre y 26 en cautiverio,se alimentan de pastos,arbustos y herbaceas, estos bufalos habitan praderas con amplios pastizales y cercanos a rios, se encuentran estables hasta el momento.
PRIMATES
Papion sagrado:
su nombre cientifico es "papio hamadryas", es una especie mamifera con una gestacion de 240-250 dias en donde solo llegan a tener una cria, viven 20 años en vida silvestre y 24 en cautiverio, se alimentan de frutas,hojas tiernas,huevos de mamiferos mas pequeños, lagartijas y polluelos, habitan valles rocosos con vegetacion semi-abundante y las llanuras amplias de climas subtropicales.El papion sagrado actualmente es una especie amenazada.
Gorila de la llanura:
tambien conocido cientificamente como"gorilla gorilla gorilla", son mamiferos y tienen una gestacion de 270-280 dias en la cual tinen solamente una cria, viven 38 años en vida silvestre y 40 en cautiverio, se alimentan de raices,hojas tiernas,flores y frutos, habitan la selva tropical de llanura.Estos gorilas se encuentran en peligro de extincion.
Orangutan:
cientificamente es llamado "pongo pygmaeus",dan a luz a una unica cria cada ocho años,,llegan a vivir hasta 40 años en vida silvestre y hasta 50 en cautiverio, se alimentan de frutas,miel,termitas,huevos y mamiferos mas pequeños,habitan las copas de los arboles de las selvas tropicales.Los orangutanes estan en peligro de extincion.
Mono arña negro de cara negra:
tambien cientificamente conocido como"ateles chamek",son mamiferos pertenecientes ala familia de los cebidae con una gestacion de 135-139 dias llegando a tener una sola cria, llegan a vivir hasta 18 años en vida silvestre y 28 en cautiverio, se alimentan de frutos y hojas tiernas,habitan la parte alta de los arboles de las selvas humedas. Los monos arñas se encuentran amenazados.
Chimpace:
Tambien conocido como"pan troglodytes", tieneen una gestacion 236-240 dias en la que solo tienen una cria, viven 35 años en vida silvestre y hasta 41 en cautiverio, se alimentan de frutos,larvas,hojas tiernas,flores,etc.Habitan los bosques y selvas conn vegetacion semi-abundante y abierta, los chimpaces estan en peligro de extincion.
Mono ardilla:
cientificamente conocido como"saimiri scieureus", es um+na especie mamifera perteneciente a la familia cebidae con una gestacion de 145 dias en los que solo una cria, viven aproxidamente 20 añosya sea en cautiverio o en vida silvestre, se alimentan de insectos, nectar, flores,flores y semillas, habita en bosques tropicales,los monos ardilla se encuentran en peligro de extincion.
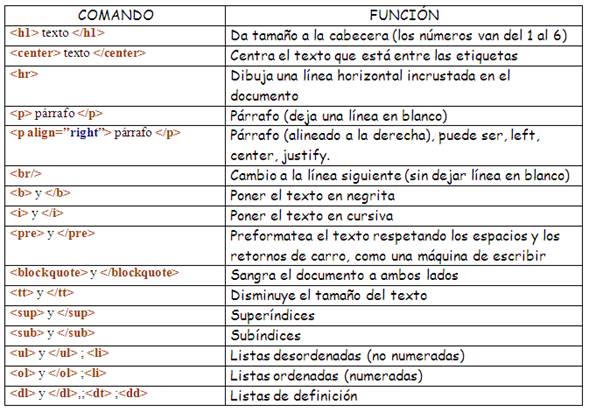
 -crea páginas web.
-crea páginas web.